Html как увеличить картинку

Как изменять размеры изображения в css на html
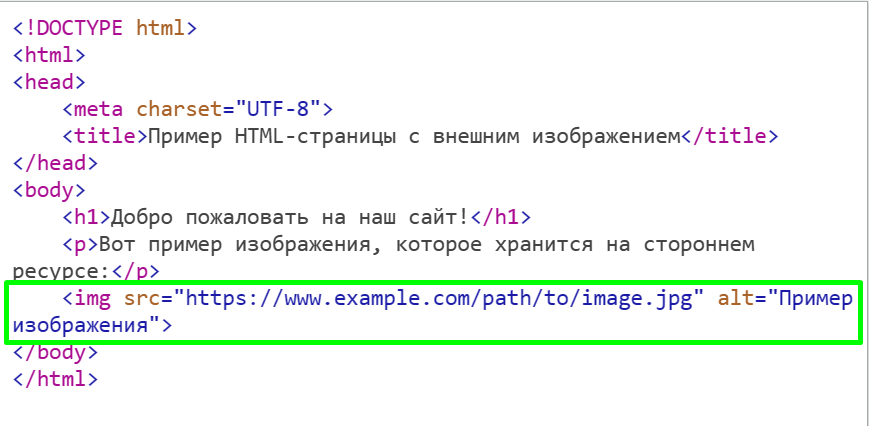
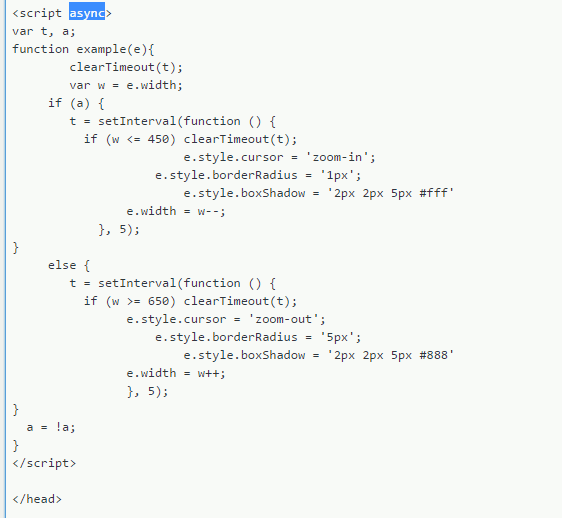
Веб-разработка предоставляет множество возможностей для создания интерактивных и привлекательных пользовательских интерфейсов. Одной из таких возможностей является увеличение картинки при нажатии. В основе этого метода лежит добавление обработчика события «клик» к элементу картинки, который будет вызывать функцию, изменяющую стиль элемента. Таким образом, при нажатии на картинку, она будет увеличиваться в размере, что позволит пользователю с более детальной точностью рассмотреть содержимое. Веб-страницы очень часто нуждаются в отображении графической информации.











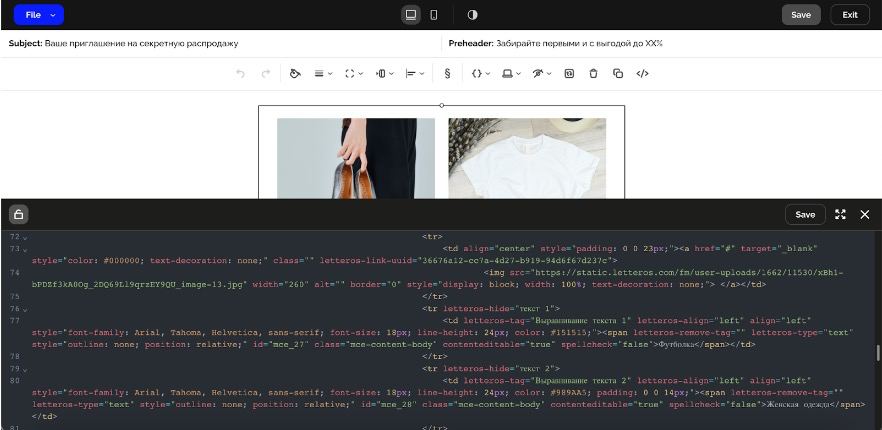
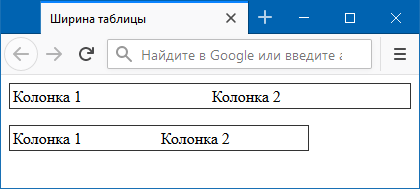
В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. Если размеры изображения указаны явно, то браузер использует их для того, чтобы отображать соответствующую картинке пустую область в процессе загрузки документа рис. В противном случае браузер ждет, когда рисунок загрузится полностью, после чего меняет ширину и высоту картинки рис.







Любую картинку можно как увеличивать, так и уменьшать в размерах, задавая значение высоты или ширины в пикселях или процентах от размера родителя. Если установлена только ширина или высота, то вторая величина вычисляется автоматически исходя из пропорций картинки. Два заданных значения могут исказить пропорции, особенно если они заданы неверно.