Консоль панели - Console panel - это. Что такое console panel?
Справочник по функциям консоли
Материал из Википедии — свободной энциклопедии. Консоль — многозначный термин: Консоль — архитектурный элемент, горизонтально выступающий из стены. Консоль — часть крыла самолёта, стыкуемая к центроплану.











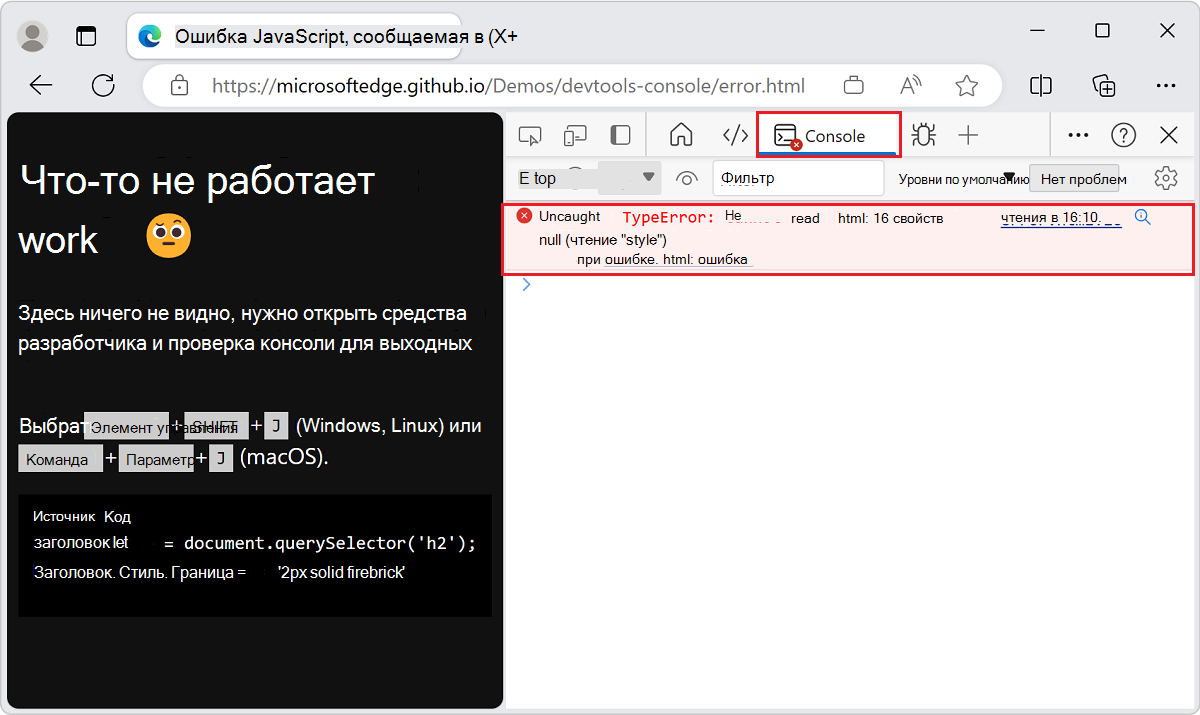
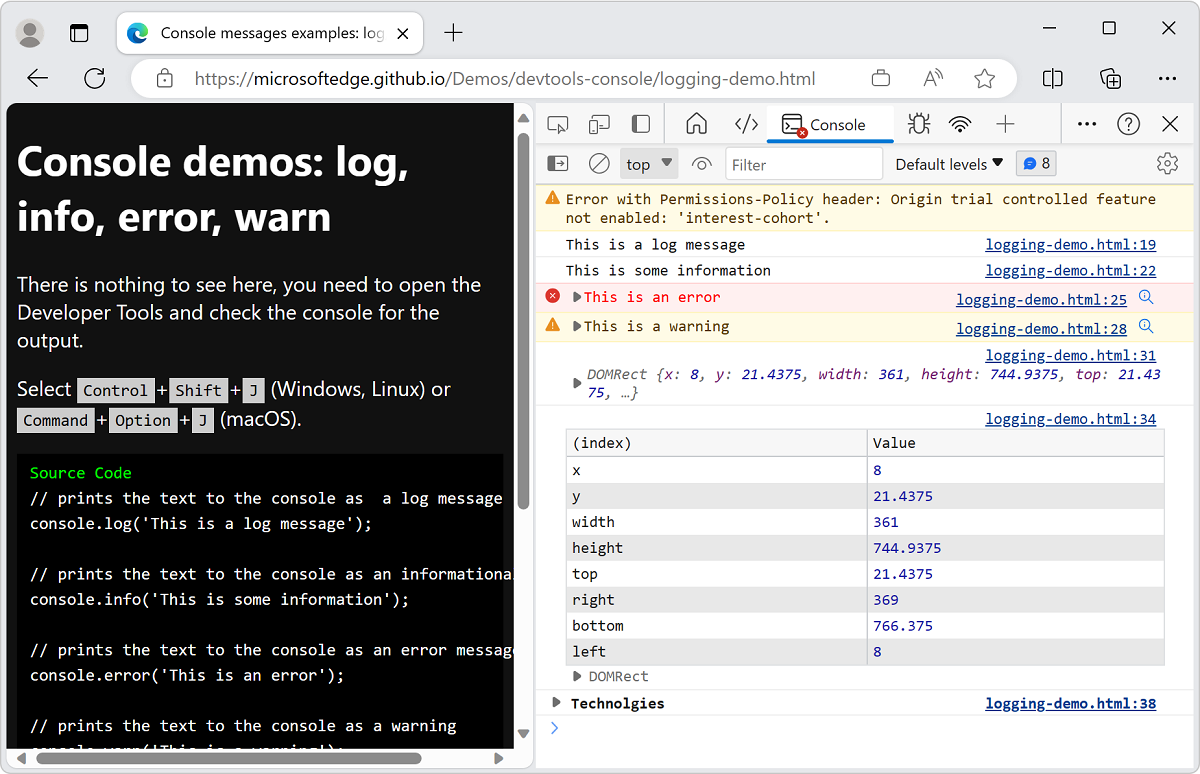
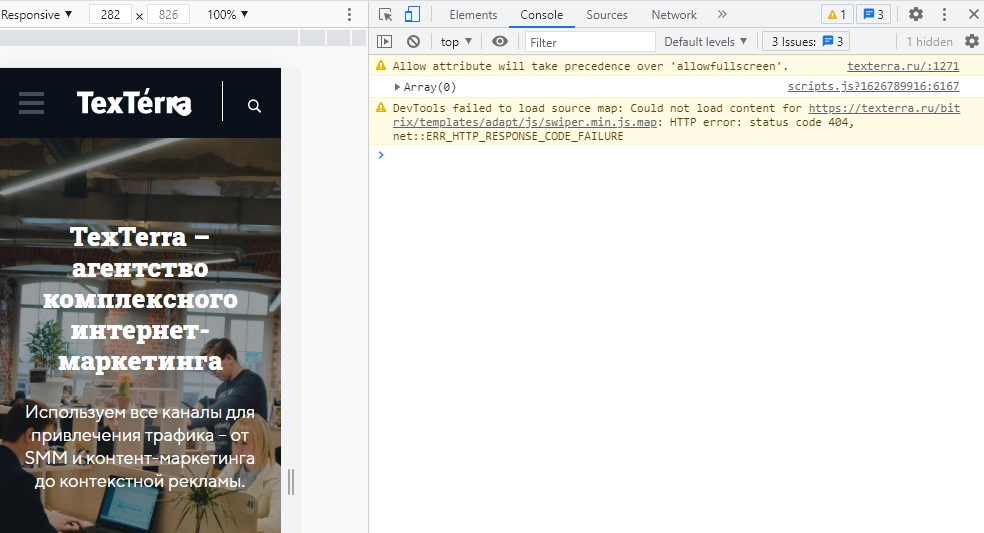
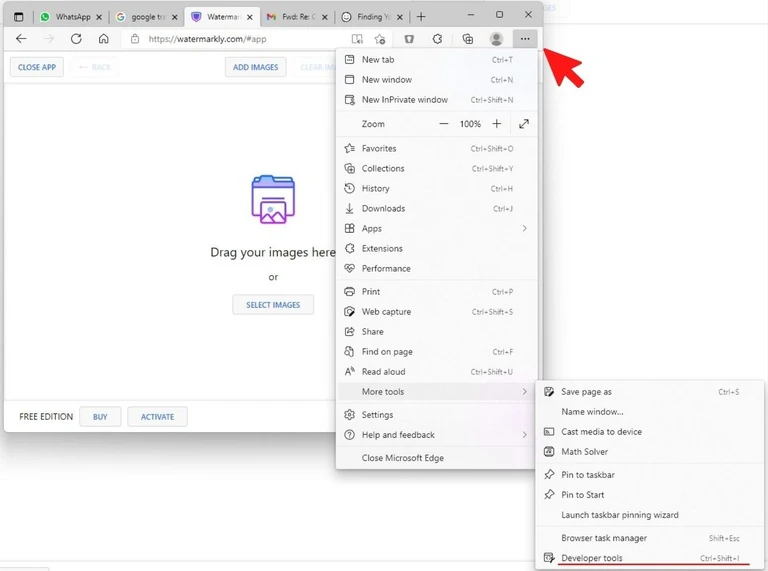
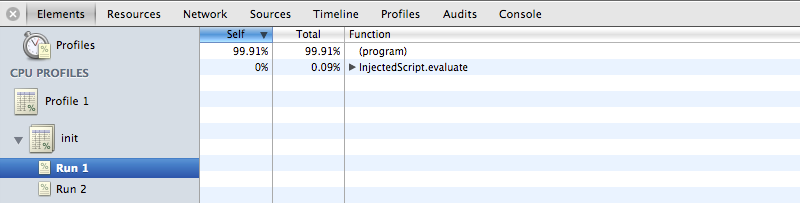
Выполните обновление до Microsoft Edge, чтобы воспользоваться новейшими функциями, обновлениями для системы безопасности и технической поддержкой. Консоль похожа на интеллектуальную, многофункциональную командную строку в DevTools и является отличным средством-компаньоном для использования с другими инструментами. Консоль предоставляет мощный способ создания скриптов, проверки текущей веб-страницы и управления текущей веб-страницей с помощью JavaScript. Средство Console помогает выполнить несколько задач, которые более подробно рассматриваются в следующих статьях:. Вы можете открыть консоль в верхней или нижней части devTools. Он показан в верхней части на панели действий :.
- Что такое Dev Tools?
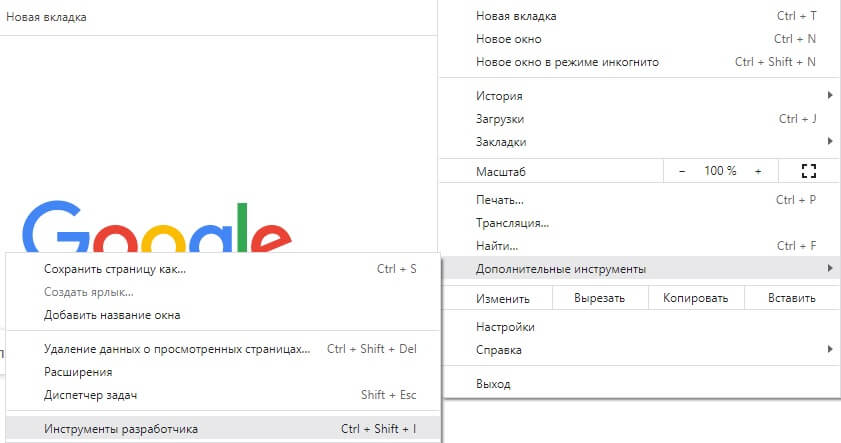
- Как правило, frontend-специалисты любуются результатами своей работы в браузере. Браузер предоставляет возможность на лету отслеживать и изменять код страницы с помощью инструментов разработчика, development tools , сокращённо DevTools.
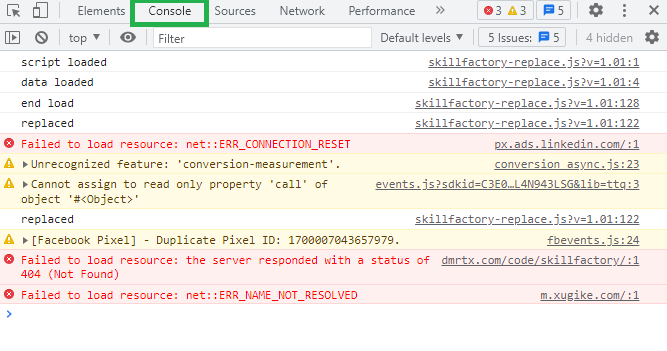
- Проверьте орфографию ключевых слов.
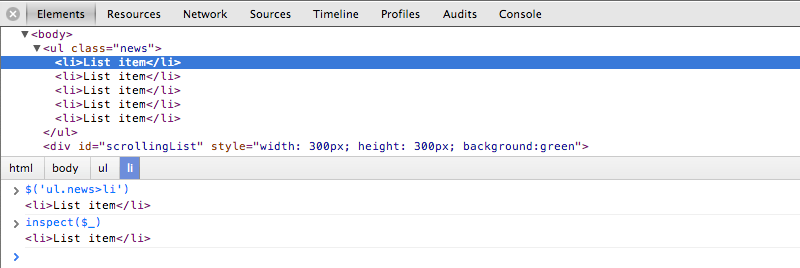
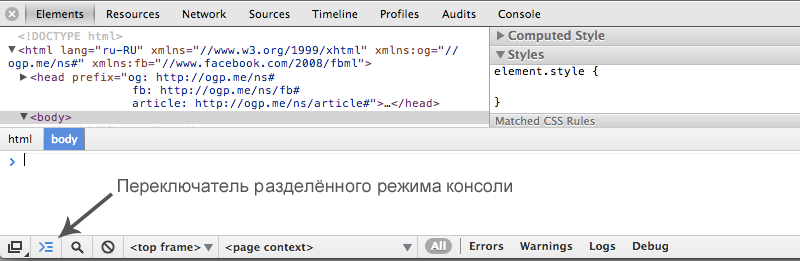
- Более подробно о них вы сможете узнать в документации. Консоль в Chrome DevTools доступна в двух вариантах: вкладка Console и в виде разделённой версии, доступной из любой другой вкладки.
- I believe in QA, все о тестировании
- Ищем и исправляем ошибки, редактируем код и повышаем скорость веб-приложений.
- Что это?
- Dev Tools Chrome инструменты разработчика — это набор встроенных в Chrome инструментов, помогающих создавать, тестировать и оптимизировать веб-сайты. С их помощью можно:.







В каждом браузере пользователь может открыть инструменты разработчика и изучить структуру любого интернет-ресурса. Консоль подходит для тестирования сайтов, устранения багов, изучения программирования на примере готового кода, а также для решения маркетинговых задач. Рассказываем, как пользоваться консолью разработчика и какие команды полезно знать маркетологу. Консоль разработчика Development Console — это панель в браузере, которая содержит несколько вкладок, отражающих те или иные элементы и свойства сайта. Эти вкладки называют инструментами разработчика, или DevTools. Для маркетологов сайт компании — это источник продаж.