Резинового дизайна - 2. Резиновый дизайн сайта

Резиновый сайт
Материал предназначен для дизайнеров и Frontend-разработчиков. Дизайнеры поймут, как минимизировать количество работы для верстальщиков, и тем самым получить их одобрение. Верстальщики научатся экономить свои ресурсы, силы и мозги, чтоб потратить их на более полезные задачи, чем расчёт непонятных сеток.








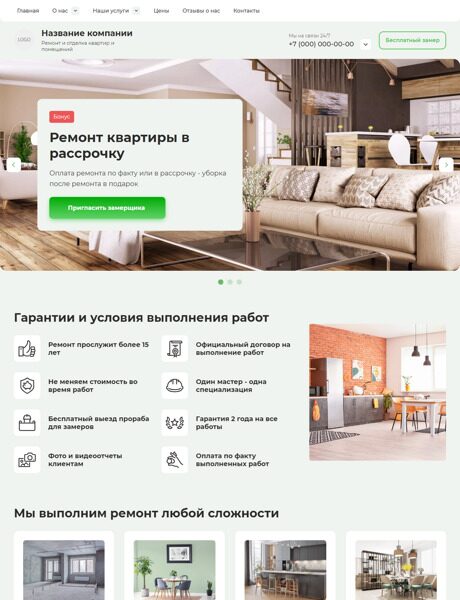
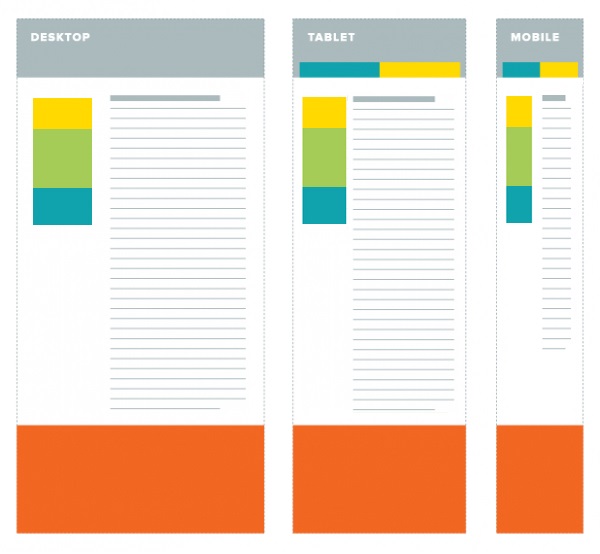
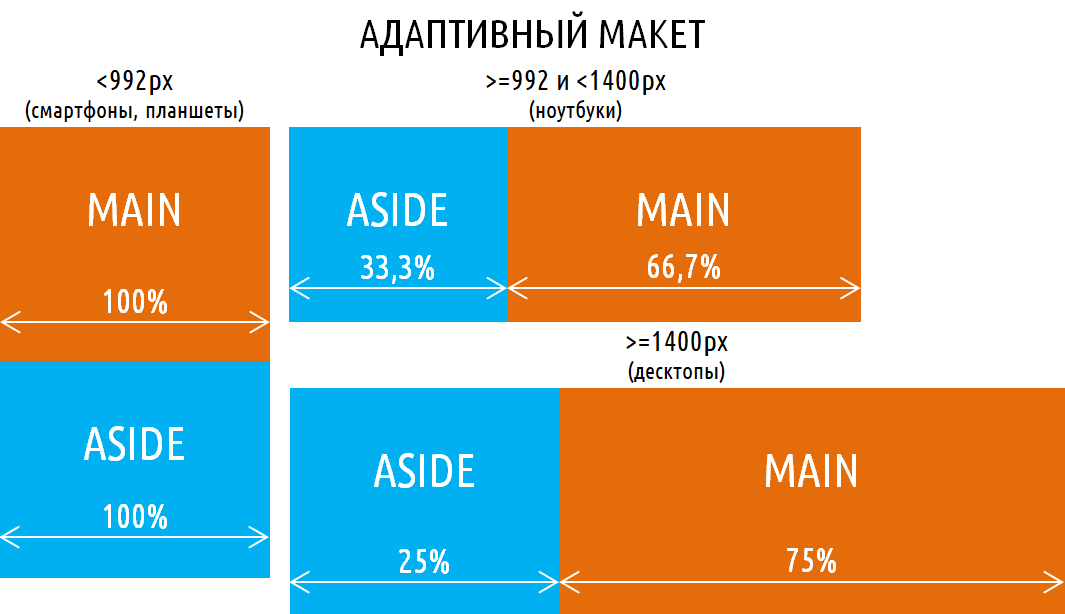
Дизайн страницы оказывает существенное влияние на заинтересованность пользователей при первом посещении. Люди, видя красивое и удобное оформление, активнее потребляют контент, размещённый на странице. Адаптивная вёрстка позволяет не только подстраивать формат страницы под программные и аппаратные возможности посетителя, но и снижать нагрузку на сервер, уменьшая число обращений. Адаптивная вёртска — это один из вариантов формирования структуры страницы ресурса в Глобальной сети на основе HTML-разметки. Он предполагает динамическое изменение архитектуры страницы, в зависимости от параметров экрана посетителя. Возможность адаптации содержания под требования посетителей уже давно активно используется в WEB-разработке.










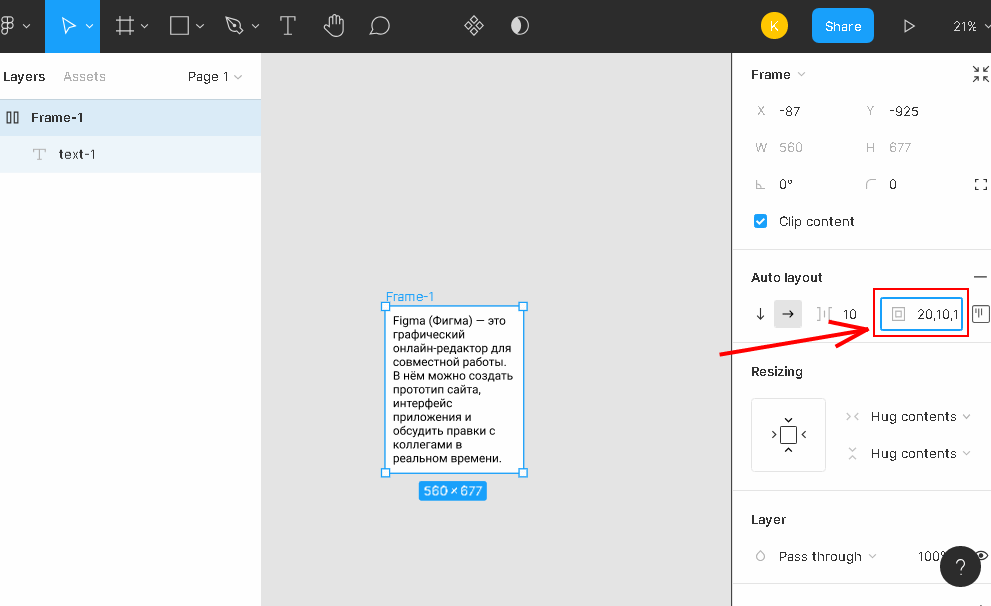
Итак, что же такое ограничители. Сейчас будем пытаться понять принцип работы данного инструмента, а не просто запоминать куда тыкать чтоб вот так вот как там получилось. Фигма нам предоставляет два варианта как задать ограничения, визуальный или по названиям.